
My smart new job board
Okay, I’m excited about this: we’ve got a new design. It’s live right now.
I’m excited because
- Job Garden finally has the kind of design you could take home to meet your parents
- there’s a system behind it that we can grow with.
Want to have a look around right now? 👉 Check out my job board.
Or stick around here to see some pictures.
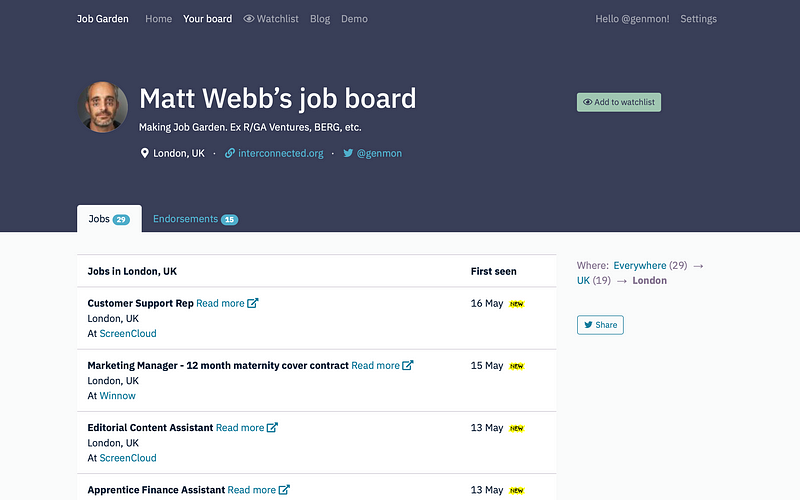
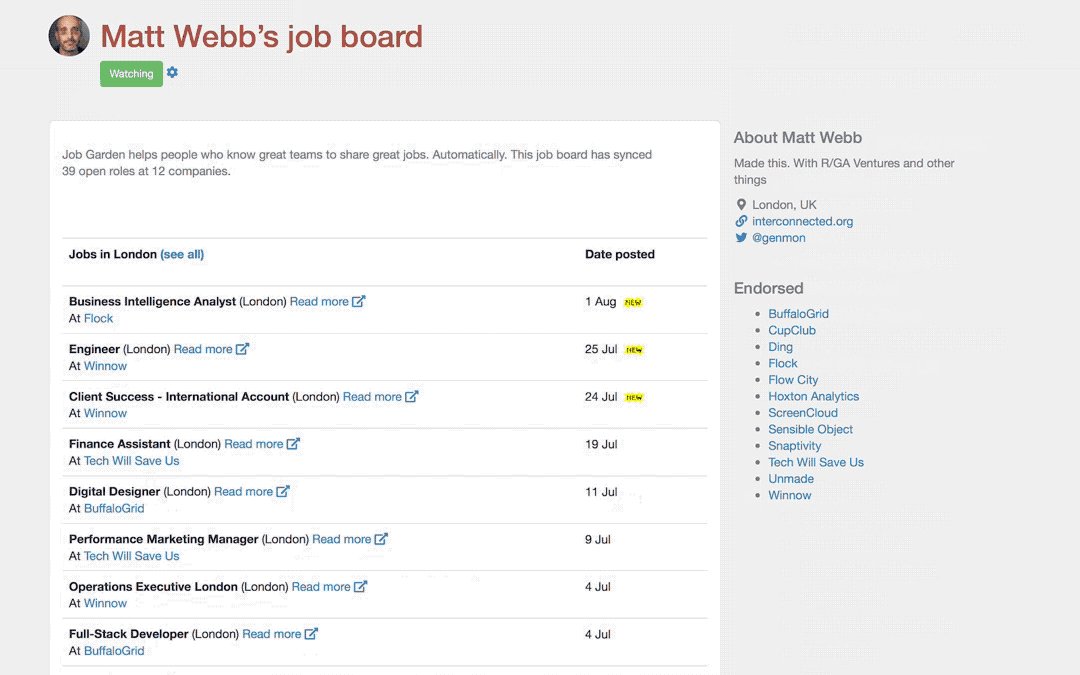
☝️ The screenshot at the top of the post is my own job board, or any gardener’s job board really. It’s definitely the hero page: there’s a nice big header with a bold, inverted background.
It looks more professional that the previous iteration, and I like that.
Three more pages.

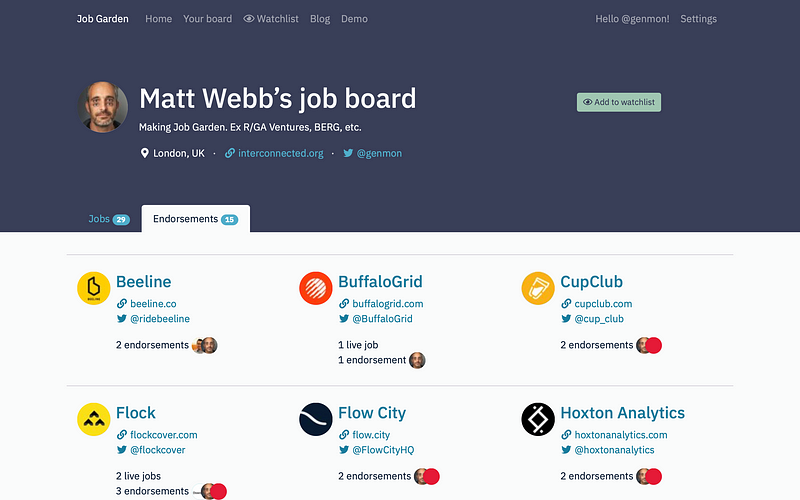
My endorsed companies
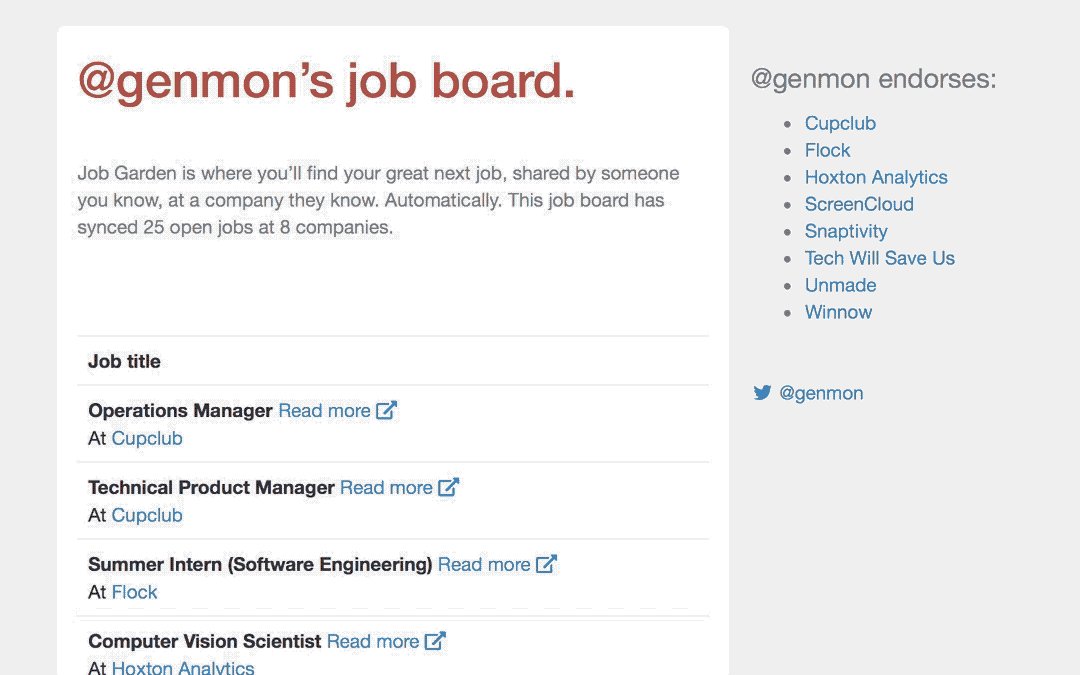
The second tab of my job board shows the companies I endorse. The design no longer boxes the company in. Their icons are colourful and really jump out. They have room to breathe. They’re the stars of the show.

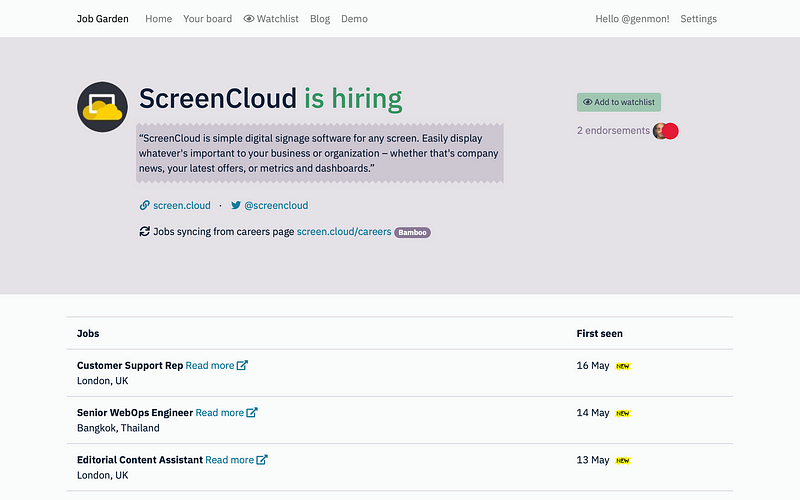
Jobs at a single company
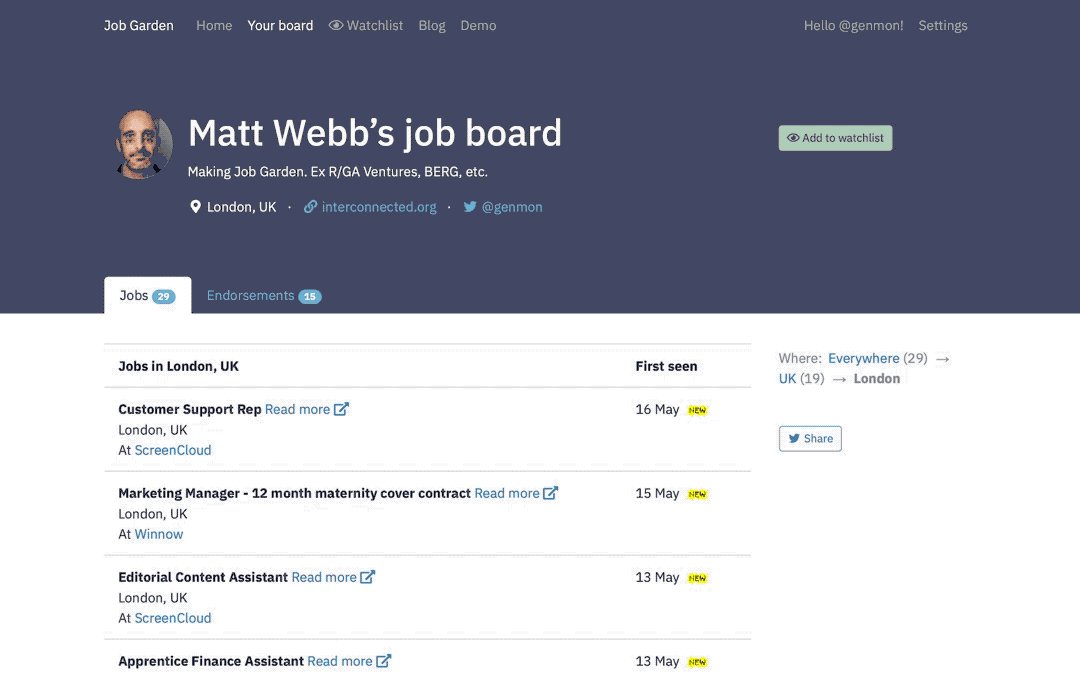
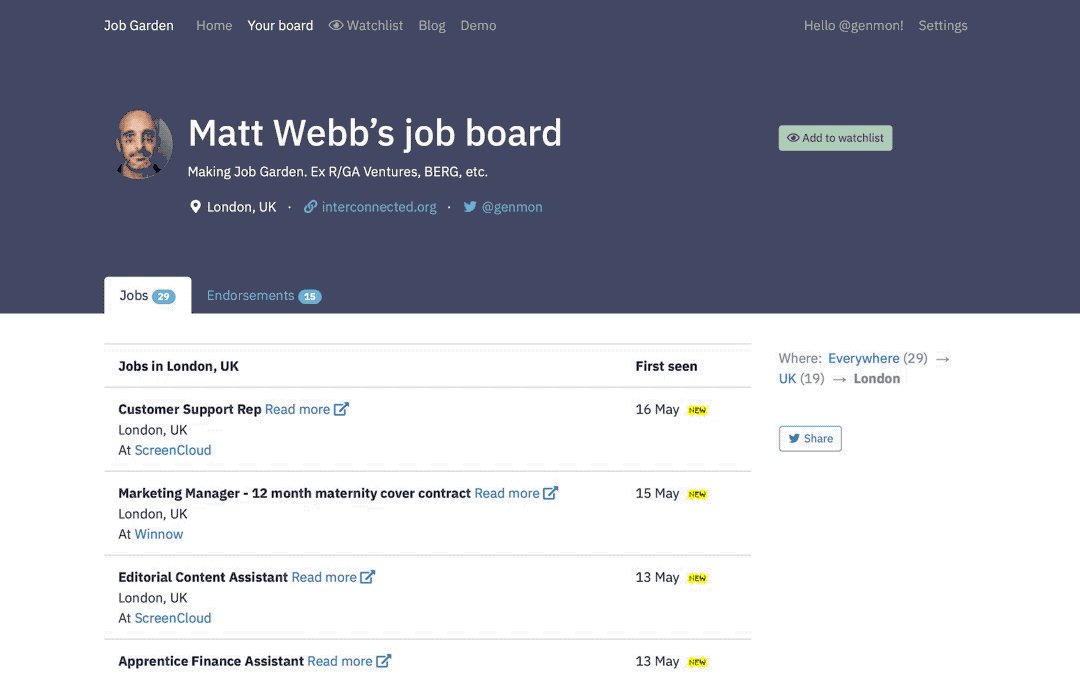
Tap on one of those companies and you’ll get to a page like this. p.s. you should work with ScreenCloud. Seriously.
It’s set back; less busy. It’s definitely not as important as the gardener’s job board, and it looks mechanical so as not to be confused with the company’s own careers page.
Finally… 🥁🥁🥁

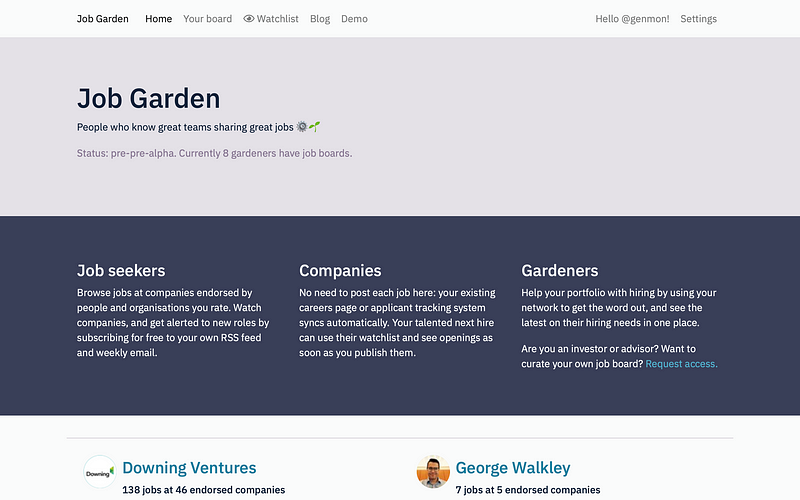
We’ve got a homepage!
We haven’t really had a homepage before. Now our new homepage states the benefits for job seekers, companies, and gardeners (at this point, primarily startup investors and advisors).
There are design principles. There’s a grid. There’s a system
We’ve got a product roadmap. We’ve got sketches of where we want to take the site over 2019. We’ve got a ton of random ideas, big and small.
And although there aren’t any new features as part of this new design, those future directions can be accommodated by this new scaffolding, and we’ve got principles and rules to decide how to handle the rest.
Well, mostly. But enough.
When you’re halfway up the mountain you should look around to take in the view
You know, I was going to write a recipe here for how to do a redesign as a non-designer. I’ve got like 70% of that written in my notes.
But I’ve changed my mind. Maybe next time.
Instead I want to do a shout out to the legendary Phil Gyford who I continue to be delighted to be working with on this.
And I want to take a look back at my job board and how it’s changed since launch a little over a year ago. Cue animated GIF:

Go have a look around. Try it on your smartphone (it’s gorgeous). And I think the term of art is “Under Construction” so let me know about any bugs at matt@job.garden.
— Matt
My smart new job board
Okay, I’m excited about this: we’ve got a new design. It’s live right now.
I’m excited because
Want to have a look around right now? 👉 Check out my job board.
Or stick around here to see some pictures.
☝️ The screenshot at the top of the post is my own job board, or any gardener’s job board really. It’s definitely the hero page: there’s a nice big header with a bold, inverted background.
It looks more professional that the previous iteration, and I like that.
Three more pages.
My endorsed companies
The second tab of my job board shows the companies I endorse. The design no longer boxes the company in. Their icons are colourful and really jump out. They have room to breathe. They’re the stars of the show.
Jobs at a single company
Tap on one of those companies and you’ll get to a page like this. p.s. you should work with ScreenCloud. Seriously.
It’s set back; less busy. It’s definitely not as important as the gardener’s job board, and it looks mechanical so as not to be confused with the company’s own careers page.
Finally… 🥁🥁🥁
We’ve got a homepage!
We haven’t really had a homepage before. Now our new homepage states the benefits for job seekers, companies, and gardeners (at this point, primarily startup investors and advisors).
There are design principles. There’s a grid. There’s a system
We’ve got a product roadmap. We’ve got sketches of where we want to take the site over 2019. We’ve got a ton of random ideas, big and small.
And although there aren’t any new features as part of this new design, those future directions can be accommodated by this new scaffolding, and we’ve got principles and rules to decide how to handle the rest.
Well, mostly. But enough.
When you’re halfway up the mountain you should look around to take in the view
You know, I was going to write a recipe here for how to do a redesign as a non-designer. I’ve got like 70% of that written in my notes.
But I’ve changed my mind. Maybe next time.
Instead I want to do a shout out to the legendary Phil Gyford who I continue to be delighted to be working with on this.
And I want to take a look back at my job board and how it’s changed since launch a little over a year ago. Cue animated GIF:
Go have a look around. Try it on your smartphone (it’s gorgeous). And I think the term of art is “Under Construction” so let me know about any bugs at matt@job.garden.
— Matt